Mit der Version 3.1 von Joomla! hält eine neue Funktion Einzug, die viele sicherlich bereits aus WordPress kennen: das Tagging. Man vergibt Stichwörter über die vielerlei Listen generiert werden können. Entwickler können dieses Feature leicht in ihre Entwicklungen integrieren.
Wie genau funktioniert das Tagging in Joomla!? Was kann man damit eigentlich so alles anstellen? Diesen Fragen geht das Tutorial nach. Als Erstes schauen wir uns an, wo wir die neue Funktion finden können.
-
- unter „KOMPONENTEN“ –> „TAGS„
- in Beiträgen: „INHALT“ –> „BEITRÄGE“ –> „NEU“ oder „BEARBEITEN“
- in Beitrags-Kategorien: „INHALT“ –> „KATEGORIEN“ –> „NEU“ oder „BEARBEITEN“
- in Feeds: „KOMPONENTEN“ –> „NEWSFEEDS“ –> „FEEDS“ –> „NEU“ oder „BEARBEITEN“
- in Feed-Kategorien: „KOMPONENTEN“ –> „NEWSFEEDS“ –> „KATEGORIEN“ –> „NEU“ oder „BEARBEITEN“
- in Weblinks: „KOMPONENTEN“ –> „WEBLINKS“ –> „LINKS“ –> „NEU“ oder „BEARBEITEN“
- in Weblinks-Kategorien: „KOMPONENTEN“ –> „WEBLINKS“ –> „KATEGORIEN“ –> „NEU“ oder „BEARBEITEN“
- in Kontakte: „KOMPONENTEN“ –> „KONTAKTE“ –> „KONTAKTE“ –> „NEU“ oder „BEARBEITEN“
- in Kontakte-Kategorien: „KOMPONENTEN“ –> „KONTAKTE“ –> „KATEGORIEN“ –> „NEU“ oder „BEARBEITEN“
-
- Module unter „ERWEITERUNGEN“ –> „MODULE“ –> „NEU“
- Similar Tags
- Beliebte Tags
- Menüpunkte unter „MENÜS“ –> „NAME DES MENÜS“ –> „NEUER MENÜEINTRAG“ –> „MENÜEINTRAGSTYP AUSWÄHLEN“ –> „TAGS“ –>
- Getaggte Beiträge
- Kompaktansicht der getaggten Beiträge
- Kompakte Tagsansicht
- Liste aller Tags
- Module unter „ERWEITERUNGEN“ –> „MODULE“ –> „NEU“
-
- Globale Beitrags-Optionen: „INHALT“ –> „BEITRÄGE“ –> Button: „OPTIONEN“
- Kartenreiter „Beiträge“
- Kartenreiter „Kategorie“
- Menü-Einträge (Tags anzeigen: Ja / Nein)
- Globale Beitrags-Optionen: „INHALT“ –> „BEITRÄGE“ –> Button: „OPTIONEN“
-
- Button Optionen in der „Komponente Tags“
- Menü-Einträge der Tags, Kartenreiter „ERWEITERTE OPTIONEN“ –> „Tag Einstellungen“
-
Um Tags einzutragen empfiehlt es sich, dies direkt in den jeweiligen Beiträgen, Kategorien, Kontakten, Feeds oder Weblinks zu machen. Es ist nicht notwendig, das Stichwort zuerst in die „Komponente Tags“ zu schreiben.
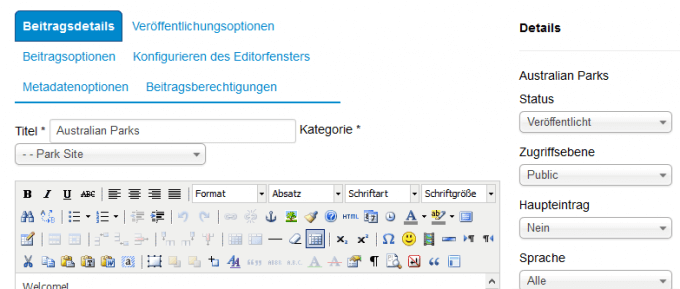
Dazu tippt man im Bearbeitungs- oder Erstellungsmodus in das Feld „Tags“ das gewünschte Stichwort ein. Existiert bereits ein Tag mit diesem Namen, steht es in dem Drop-Down-Menü und lässt sich auswählen. Mit einem Betätigen der Enter-Taste wird das Tag in das Feld Tags eingetragen, aber erst mit dem Speichern des Beitrages (Weblinks, Kategorie, Feeds usw.) wird auch das Stichwort gespeichert. Und ist ab diesem Zeitpunkt in der „Komponente Tags“ gelistet.
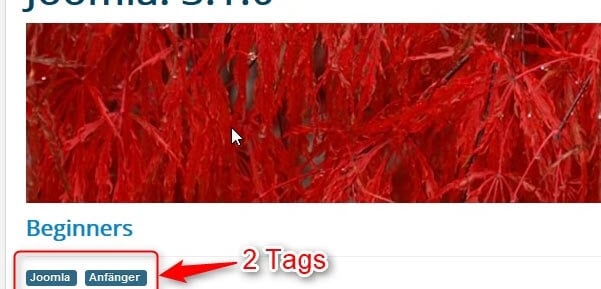
Es können mehrere Tags eingetragen werden. Tags können wieder gelöscht werden, in dem man auf das kleine Kreuz neben dem Wort klickt. Ein Tag kann auch aus mehr als einem Wort bestehen.
-
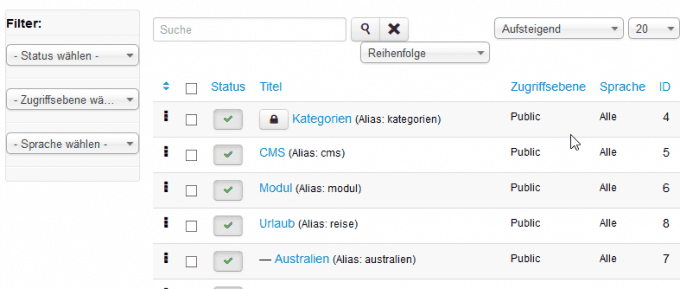
Die „Komponente Tags“ hat zwei Aufgaben: Erstens lassen sich hier global Stichwörter verändern. Angenommen, man hat Beiträge usw. mit dem Stichwort „Joomla“ versehen. Und überlegt sich hinterher, dass man es lieber mit der richtigen Schreibweise, also „Joomla!“ haben möchte. Hier hilft der Weg über die „Komponente Tags“ („Komponenten“ –> „Tags“ –> Tag Joomla! bearbeiten).
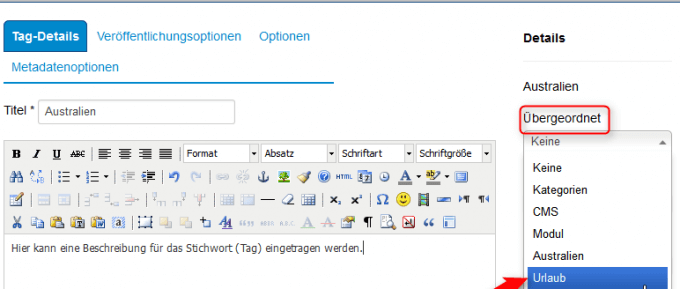
Zweitens lassen sich über die „Komponente Tags“ hierarchische Strukturen aufbauen, vergleichbar mit denen der Joomla!-Kategorien. So könnte zum Beispiel das Stichwort Urlaub ein Elternelement werden und Mallorca, Bali und Italien Kindelemente. Das geht ganz einfach: Stichwort Mallorca bearbeiten und auf der rechten Seite im Feld „Übergeordnet“ als Elternelement „Urlaub“ (was natürlich bereits existieren muss) auswählen.
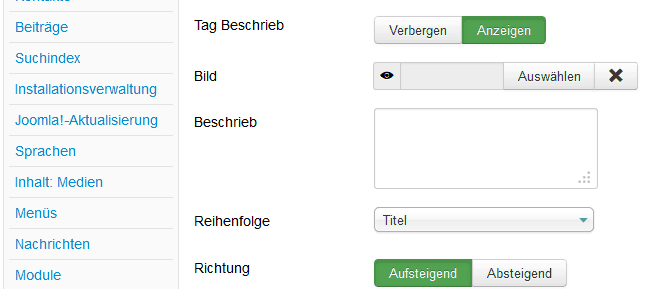
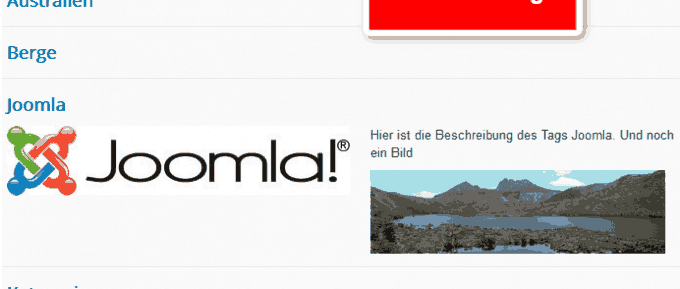
Außerdem kann über die „Komponente Tags“ jedes Stichwort eine Beschreibung erhalten, inkl. Artikelbilder sowie Intro- und Vollbild. Diese Beschreibungen werden angezeigt, wenn ein einzelner Tag im Frontend angeklickt oder wenn ein Menüpunkt „Liste aller Tags“ erstellt wurde. Zusätzlich muss die Anzeige in den Tags-Optionen, bzw. im Menüpunkt erlaubt werden. Der folgende Screenshot zeigt die Ansicht, inkl. Tag-Beschreibung und -Bild, nach einem Klick auf das Tag „Joomla“.
-
Hinter dem Button „Optionen“ in der „Komponente Tags“ verstecken sich die globalen Einstellungen für die Tags, vergleichbar mit den globalen Beitrags-Optionen.
Hier kann das folgende reguliert werden:
- ob die Tags und Tag-Listen generell in der kompakten oder der Standard-Ansicht gezeigt werden
- Tag-Beschreibungen und Bilder anzeigen / verbergen
- „Match type“ (Typ vergleichen) all (alle): Die Ausgabe erfolgt nur für Artikel (etc.) die ALLE Tags enthalten, any (irgendeins): Der Artikel (Feed, Kontakt, Weblink etc.) wird ausgegeben, wenn er mindestens einen Tag enthält
- Reihenfolge und Sortierung der mit den Tags versehenen Einträge
- Datum anzeigen / verbergen
- Untergeordnete Tags (Kindelemente) anzeigen / verbergen
- „tag field mode“ (Tag Feld Modus): Der Ajax-Modus sucht die Tags, während man sie ins Tag Feld eintippt und zeigt identische Tags dann an, der Nested-Modus zeigt alle Tags direkt an
- Maximale Zeichen, die aus der Beschreibung angezeigt werden sollen
- Speziell für die Tag-Listen: Spaltenanzahl und Anzeige der Hits
-
Unter dem Button „Optionen“ in der „Komponente Tags“ sind auch die Einstellungen für die Berechtigungen zu finden. Diese sind mit den Berechtigungen für Kategorien nahezu vergleichbar und regeln die Konfiguration sowie den Administratorzugriff (Zugriff „Komponente Tags“) sowie das Bearbeiten, Erstellen, Löschen und Status Bearbeiten (Zugriff Tags). Die Berechtigung „eigene Tags (Inhalte) bearbeiten“ fehlt.
Über Zugriffsebenen können Tags nur für bestimmte Benutzergruppen sichtbar gemacht werden. Diese Zuweisung ist denkbar einfach: In der „Komponente Tags“ das gewünschte Tag bearbeiten und auf der rechten Seite unter „Zugriffsebene“ die bevorzugte auswählen. Standardmäßig sind alle Tags der Zugriffsebene „Public“ zugeordnet.
-
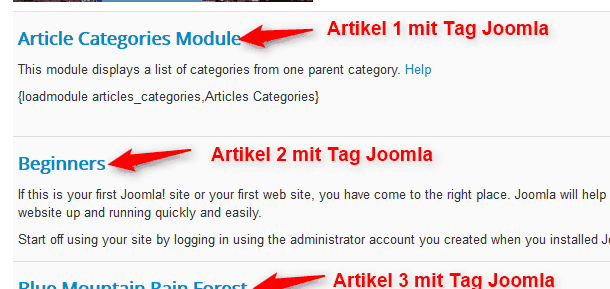
Auf dem vorletzten Screenshot über diesem Kapitel zeigt sich bereits ein schönes Beispiel dafür, wie Tags präsentiert werden können. In diesem Fall wurde im Frontend innerhalb eines Beitrages auf das Tag „Joomla“ geklickt.
Das Tag „Joomla“ ist drei Artikeln zugeordnet, die in der Standard-Ansicht gelistet werden. Die Einstellungen für diese Anzeige wird über die Tag-Optionen (Button Optionen) in der „Komponente Tag“ reguliert.
Möglichkeiten Tags ganz gezielt zu listen, bestehen über die Menü-Einträge (siehe Auflistung am Anfang des Tutorials). Allen Menüeintragstypen gemeinsam ist die Option für die angestrebte Auflistung eine Beschreibung sowie ein Bild voranzustellen. Die Beschreibung wird in ein einfaches Textfeld ohne WYSIWYG-Editor eingetragen.
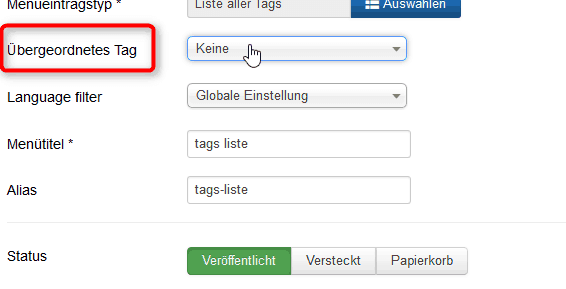
Bei den Menüeintragstypen „Liste aller Tags“ und „Kompakte Tags Ansicht“ kann ein Eltern-Tag (Übergeordnetes Tag) gewählt werden. Lässt man dieses Feld auf „Keine“ werden alle Tags gelistet. Zusätzlich hat man unter „Erweiterte Optionen“ dann „Layout auswählen“ die Wahl zwischen „Kompakt“ und „Standard“.
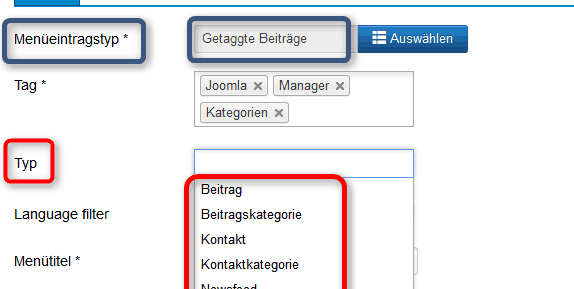
Bei den anderen beiden optionalen Menüeintragstypen „Getaggte Beiträge“ und „Kompaktansicht der getaggten Beiträge“ muss mindestens ein Tag ausgewählt werden und zusätzlich bieten diese beiden Menü-Einträge über das Feld „Typ“ die Möglichkeit, die Auflistung weiter zu filtern. Lässt man das Feld in Typ leer, findet keine Filterung statt. Unter dem Drop-down-menü des Feldes „Typ“ werden alle Einträge zur Filterung aufgeführt, in denen das Tagging möglich ist:
Ja, auch „Benutzer“ steht dort. Entweder gehört der Eintrag dort nicht hin, oder aber das Feld Tags fehlt in dem Usermanager (Stand Joomla! 3.1.0 Beta 2).
Unter dem Kartenreiter „Erweiterte Optionen“ lassen sich nahezu dieselben Einstellungen tätigen, die auch unter dem Button „Optionen“ der „Komponente Optionen“ zu finden sind. Nur dass hierbei diese Einstellungen nur auf diesen Menü-Eintrag Auswirkung haben
-
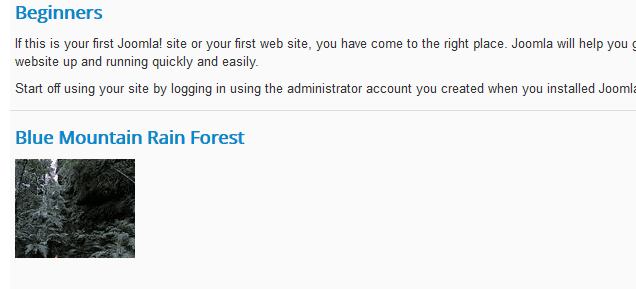
Hierüber vermag man gezielt Einträge von einem oder mehreren Tags aufzulisten, wobei die Ausgabe noch über das Feld „Typ“ gefiltert werden kann. Ein Layout kann nicht eingestellt werden, angezeigt wird immer das Standard-Layout. Standard-Layout bedeutet, die Einträge werden mit Teasertext und falls vorhanden Bild gelistet. Im folgenden Screenshot wurden die zwei Tags „Joomla“ und „Anfänger“ mit dem Menüeintragstyp „Getaggte Beiträge“ verlinkt.
Oberhalb befinden sich die zwei Tags, darunter vier Artikel, wovon zwei mit dem Tag „Joomla“, einer mit den Tags „Joomla“ und „Anfänger“ und einer mit dem Tag „Anfänger“ versehen sind. „Match type“ (Typ vergleichen) steht in den Einstellungen auf any (irgendeins). Wäre hier „all“ (alle) gewählt worden, wäre nur der Artikel, der beide Tags hat, angezeigt worden.
-
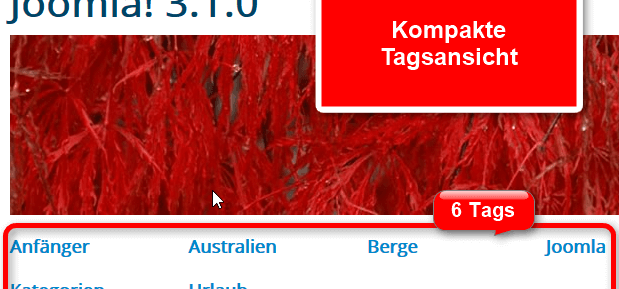
Ist in nahezu allen Punkten identisch mit dem Menüeintragstyp „Getaggte Beiträge“. Der einzige Unterschied beteht darin, dass die Ausgabe im Kompakt-Layout erfolgt. Ein Layout kann nicht eingestellt werden, angezeigt wird immer das Kompakt-Layout. siehe Screenshot:

-
Die Auswahl beschränkt sich auf einen übergeordneten Tag. Belässt man es bei der Standard-Einstellung „Keine“ werden alle Tags gelistet. In den „Erweiterten Optionen“ –> „Layout auswählen“ darf man sich zwar zwischen „Standardlayout“ und „Kompakt“ entscheiden, was allerdings keinerlei Wirkung auf die Ausgabe im Frontend hat. Und diese ist sehr schlicht gehalten: Lediglich die verlinkten Tags werden angezeigt. Da in der Tags-Konfiguration 4 Spalten eingestellt wurde, werden vier Tags nebeneinander platziert.
-
Die Auswahl beschränkt sich hier ebenfalls auf einen übergeordneten Tag. Belässt man es bei der Standard-Einstellung „Keine“ werden alle Tags gelistet. In den „Erweiterten Optionen“ –> „Layout auswählen“ darf man sich zwar zwischen „Standardlayout“ und „Kompakt“ entscheiden, was allerdings keinerlei Wirkung auf die Ausgabe im Frontend hat. Und diese ist genau wie beim vorherigen Menüeintragstyp eher schlicht: Neben den verlinkten Tags werden nur noch deren Beschreibung, Intro- sowie Artikelbilder angezeigt (falls vorhanden). Im nachfolgenden Screenshot besitzt nur das Tag „Joomla“ ein Intro- sowie Artikelbild und eine Beschreibung.
-
Zwei Module erweitern die Möglichkeiten des Taggings. Das Modul „Similar Tags“ (Ähnliche Tags) zeigt „Ähnliche Beiträge“ an. Oder exakter ausgedrückt werden in dem Modul Beiträge verlinkt, die einen oder mehrere Tag(s) beinhalten. Wobei diese(r) Tag(s) des Moduls identisch mit dem oder den Tag(s) des Beitrages, neben dem das Modul gerade angezeigt wird, sein müssen.
Unter dem Kartenreiter „Optionen“, dann „Basisoptionen“ kann die Anzahl der verlinkten Beiträge bestimmt werden. Ferner hat man in dem Feld Match type (Typ vergleichen) die Qual der Wahl zwischen All (Alle), Any (Irgendeins) und Half (Hälfte). Alle bedeutet: alle Tags müssen in dem „ähnlichen Beitrag“ auch vorhanden sein, Irgendeins: mindestens ein Tag muss zwischen dem „ähnlichen Beitrag“ und dem Beitrag, neben dem gerade das Modul angezeigt wird, übereinstimmen und Hälfte: die Hälfte der Tags muss vorhanden sein, bei einem rechnerischen Ergebnis mit Kommastellen wird abgerundet.
Das Modul „Beliebteste Tags“ listet die am häufigsten vergebenen Tags. Dabei kann unter dem Kartenreiter „Optionen“, dann „Basisoptionen“ die Anzahl der verlinkten Tags bestimmt werden. Die Ausgabe lässt sich über das Feld „Time Period“ (Zeitraum) einschränken auf letze(r/s) Stunde, Tag, Woche, Monat, Jahr oder (standardmäßig) auf „jede Zeit“.
-
Wie eingangs bereits erwähnt, ermöglicht das in Joomla! 3.1 integrierte Taggingsystem Beiträge, Beitrags-Kategorien, Kontakte, Kontaktkategorien, Weblinks, Weblink-Kategorien, Newsfeeds, Newsfeed-Kategorien und vielleicht auch Benutzer mit Stichwörtern zu versehen.
Über diese Stichwörter können auf unterschiedliche Weise, mit oder ohne Filterung, mit oder ohne Auswahl spezieller Tags und mit unterschiedlichen Ansichten Listen generiert werden. Der Menüeintragstyp „Getaggte Beiträge“ ähnelt zum Beispiel dem Kategorien-Blog.
Wer sich bislang immer vergeblich gewünscht hat, einen Artikel zwei Kategorien zuordnen zu können, kann dies ab sofort mit dem Tagging verwirklichen. Bislang waren die Möglichkeiten der Anwender auf das starre Kategorien-System von Joomla! beschränkt. Zwar stellen unzählige Unterkategorien kein Problem dar, dennoch bleibt der Umstand, dass ein Beitrag nur einer einzigen Kategorie angehören kann, ein Hindernis für manche Projekte.
Zum Beispiel ist es denkbar und machbar, dass die Kategorie Lebensmittel als Unterkategorien Obst und Gemüse und als weitere Unterkategorie von – nehmen wir hier exemplarisch Obst – Äpfel, Birnen und Bananen, und hier wieder als weitere Unterkategorien von – nehmen wir Äpfel – Granny Smith, Elster und Boskop hat. Es gab und gibt aber nie die Option, übergreifend diese Dinge in „süß“, „sauer“ oder ähnlichem zu kategorisieren. Dies lässt sich nun ganz einfach über die Tags handhaben und mit einem Schlag oder besser gesagt Tag werden alle süßen Produkte aufgelistet.