Udpate: ACHTUNG! Das Review gilt nur bis zur Version 2.8. Leider hat die Version 3.x so viele Funktionseinbußen mit sich gebracht, dass ColorZilla definitiv KEINE Empfehlung mehr erhalten würde.
ColorZilla ist ein kostenloses Firefox Add-on und für jeden geeignet, der Farbangaben innerhalb eines Browserfensters benötigt. Da auch Fotos über STRG+O in den Firefox geladen werden können, ist in ihnen ebenfalls eine pixelgenaue Bestimmung einzelner Farben möglich. Mit einer Pipette werden flugs eine oder mehrere Farbinformationen gesammelt.
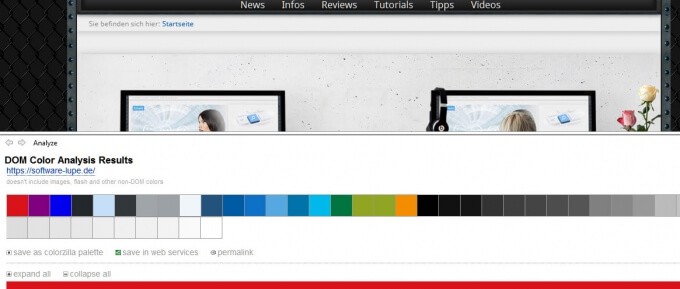
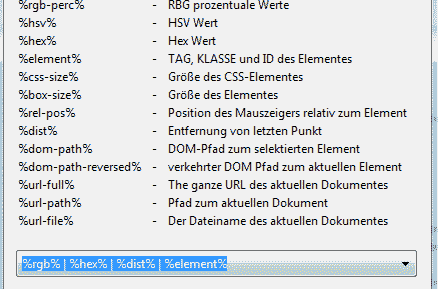
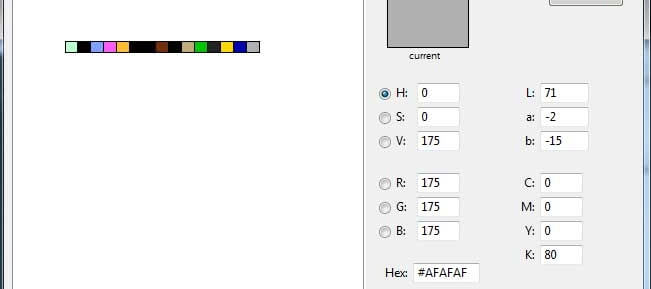
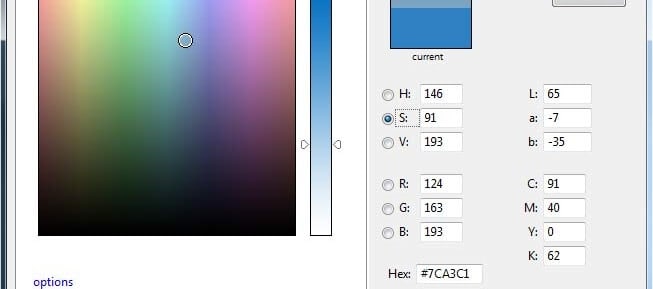
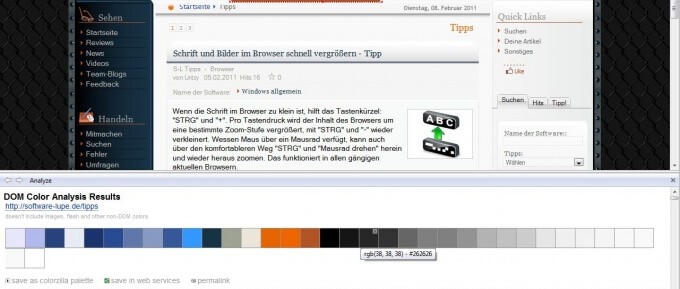
Im Palettenbrowser können Farben gemischt und als Favoriten gespeichert werden. Mit dem Webpage DOM Color Analyzer werden per Klick alle DOM Farben der Webseite, versehen mit weiteren Informationen, angezeigt. Die Statusleiste liefert fortlaufend zuvor konfigurierbare Werte.
Installation
Wie ein Firefox Add-on installiert wird, war bereits Thema dieses Tutorials auf Software-Lupe.de und sollte dort hinreichend erklärt sein. Die Installation der ColorZilla Version 2.5.3 (direkt von der Website des Herstellers) verlief problemlos.
Einstellungen
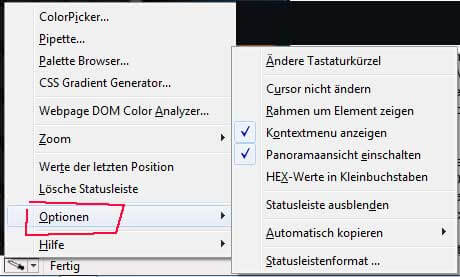
Ein Klick mit der linken Maustaste auf den Pfeil neben dem Icon, oder auch ein Klick mit der rechten Maustaste auf das Icon selbst, öffnet das Drop-up-Menü des Add-ons. Unter Optionen stelle ich als Erstes Rahmen um Elemente zeigen ab, da es mich in der Praxis öfters gestört, bzw. daran gehindert hat, bestimmte Pixel exakt zu treffen.
Funktionen
Ein Klick mit der linken Maustaste auf das Icon oder der Shortcut SHIFT und ESC startet den Colorpicker-Modus. Der Mauszeiger verwandelt sich standardmäßig in ein Fadenkreuz (siehe Kapitel Einstellungen) und während ich damit das Browserfenster abtaste, erscheinen fortlaufend Informationen in der Statusleiste.
Pro
Mit ColorZilla lassen sich Farben präzise bestimmen und auch in unterschiedlichen Farbräumen definieren. Der DOM Color Analyzer hilft dabei, die Farben einer Website jederzeit greifbar zur Verfügung zu stellen, was das Entwickeln eines Designs erleichtert.
Kontra
Eigentlich gibt es nichts zu Meckern, denn ColorZilla ist bereits sehr ausgereift. Eine Sache würde ich mir allerdings wünschen: Die Möglichkeit, Favoriten und History als eigene Paletten abspeichern zu können.
Fazit
Bis zur Version 2.8: ColorZilla ist als Werkzeug für Webdesigner und Grafiker ein absolutes Muss. Aber auch jeder andere, der Farben einer Website benötigt, ist mit diesem Firefox Add-on gut beraten. Es ist leicht zu bedienen, bietet vielfältige Informationen, Farben können gespeichert werden und es hilft beim Analysieren einer Website. Ab Version 3.x: Kann ich nicht mehr empfehlen, die Version ist kaum zu gebrauchen.